[HTML 1] HTML 상위 25개 태그
HTML TAGS
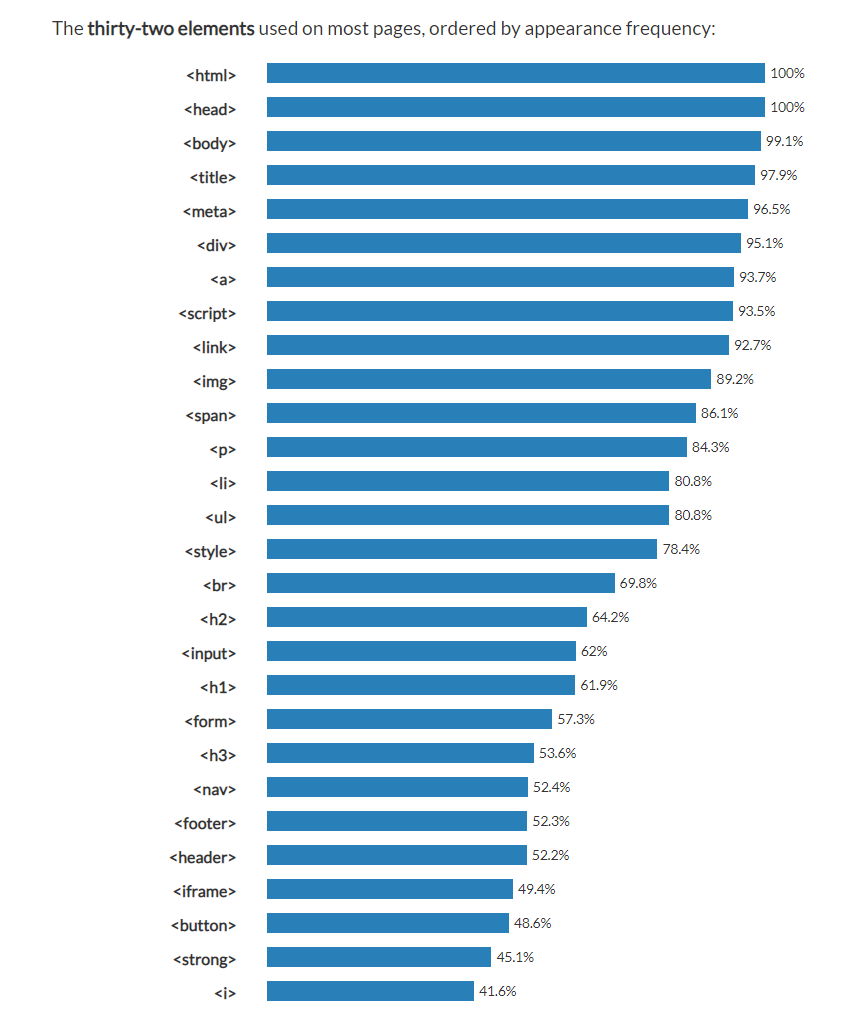
다음은 책에 나온 상위 25개 HTML 태그들이다.
생성한 '1.html' 파일 위주로 먼저 살펴보자

예제 ‘1.html’에 쓰인 태그
<!DOCTYPE HTML>
<html>
<head>
<title>WEB1 - HTML</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>HTML이란 무엇인가?</h2>
<p><a href="https://www.w3.org/TR/html5/" target="_blank" title="HTML5 specification">Hypertext Markup Language (HTML)</a> is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.
Web brousers receive HTML documents from a web server or from local storage and render them into multimedia web pages.
HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
<img src="coding.jpg" width="30%">
</p><p style="margin-top:40px">HTML elements are the building blocks of HTML pages.
With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page.
It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items.
HTML elements are delineated by tags, written using angle brackets.</p>
</body>
</html>
일단 여기에 쓰인 태그들부터 알아보자!
| 태그 | 설명 | 용법/속성 |
|---|---|---|
| html | html 파일임을 나타내는 최상위 태그 | |
| head | 문서를 설명하는 부분을 작성 | |
| title | 웹상에서 표출되는 제목을 지정 | |
| meta | head 태그 안에서 메타데이터를 작성 | charset: 사용될 문자의 집합 지정 |
| body | 문서의 내용을 작성 | |
| h1 ~ h6 | header. 문서의 헤더를 작성 | 1부터 6까지 점점 작아짐 |
| a | anchor. 링크 설정 | href: hypertext reference. 링크 도메인주소/절대 경로 지정 target: _blank로 지정 시 새 창에서 열림 title: 마우스 커서를 올릴 시의 툴팁 제목 지정 |
| ol / ul | ordered list / unordered list 순서 지정/미지정 리스트 생성 |
하위로 li 태그를 받음 |
| li | list. 목록을 설정 | |
| p | paragraph. 단락을 지정 | |
| strong | 사이의 단어를 볼드체로 만듦 | |
| u | underline. 사이의 단어에 밑줄을 그음 | |
| img | img. 절대/상대 경로를 지정하여 이미지를 띄움 | src: 절대 혹은 상대 경로를 지정 width: 주어진 파트에서 가로 길이를 절대/비율로 설정 |
이외의 상위 25개 태그
| 태그 | 설명 | 용법/속성 |
|---|---|---|
| div | division. 하나의 가로 구획(block)을 짓는 태그 | class: div 명칭 지정. 중복 가능 id: div 명칭 지정. 중복 불가 |
| script | 자바스크립트(JS) 코드를 실행 | |
| link | 본문과 외부 소스(흔히 CSS)를 연결 | rel: 외부 소스와의 관계(stylesheet 등), href: 소스 위치 지정 |
| span | div와 달리 인라인 엘리먼트(inline element)를 담는 태그. 특별한 자리 차지를 하지 않는다. | |
| br | line break. 줄바꿈 | |
| style | 문서나 그 일부의 스타일 값을 가짐. 내부에 CSS 작성 | 헤더 부분에 작성. 선택자(selector)를 지정 및 효과를 선언(declaration)한다. 구분자 세미콜론(;)으로 구분. "속성(property):값(value)" 형식으로 작성.
color: 색 지정, text-decoration: 밑줄 등 지정, font-size: 글자 크기, text-align: 문자 정렬, 이외 padding, margin, display 등 설정 가능 |
| input | 웹 상에서 데이터를 입력받는 창 | type: 입력창 형식 지정. "checkbox"는 체크박스, "button"은 버튼, "text"는 입력창 지정. value: 표출 값 지정. onclick/onchange/onkeydown: 이벤트 감지("alert()"를 통해 메세지 표시) |
| form | 입력받은 값에 대한 행동을 취함 | |
| table | 표를 생성 | |
| th / tr / td | table header. table row. table data 각각 표의 헤더와 행, 값을 지정 |
아직 HTML에 대해 잘 모르니, 오류나 추가 사항은 주기적으로 첨부하기로 하자!
태그에 대한 자세한 내용은 여기에
출처: [생활코딩!HTML+CSS+자바스크립트 HTML편 Chapter 06~15]